El minimalismo ha emergido como una tendencia destacada en el diseño web contemporáneo. Esta corriente apuesta por la simplicidad y la eliminación de componentes superfluos, enfocándose en presentar interfaces limpias y ordenadas. Uno de los principios fundamentales del minimalismo es la “regla de menos es más,” donde menos elementos visuales contribuyen a una experiencia de usuario (UX) más efectiva y placentera.
En un contexto minimalista, cada componente de la página debe tener un propósito claro y contribuir al objetivo general del diseño. Al reducir las distracciones visuales, se proporciona a los usuarios un entorno más sereno y enfocado, lo que favorece una navegación más intuitiva. Los usuarios encuentran más fácil identificar la información esencial y, como resultado, su interacción con el sitio se vuelve más fluida y eficiente.
Uno de los recursos fundamentales del minimalismo es el uso del espacio en blanco o “negative space.” Este recurso permite que los elementos clave, como el texto y las imágenes, destaquen sin competir con otros aspectos visuales por la atención del usuario. Además, la tipografía adquiere una relevancia especial en este estilo de diseño, pues, en ausencia de otros elementos llamativos, las fuentes y su disposición en la página juegan un rol crucial en la comunicación del mensaje del sitio.
Implementar el minimalismo en diversos tipos de sitios web puede llevar a resultados sorprendentes. Por ejemplo, en páginas corporativas, un diseño limpio y profesional puede transmitir confianza y claridad. En tiendas en línea, una presentación de productos libre de desorden puede mejorar la experiencia de compra, facilitando la toma de decisiones de los clientes. En blogs personales, este estilo puede realzar la legibilidad del contenido, proporcionando una lectura más agradable.
Ejemplos de Implementación Efectiva
El sitio web de Apple es un excelente ejemplo de minimalismo aplicado con éxito. Con componentes visuales reducidos al mínimo necesario, la atención del usuario se centra en los productos. Otro caso es el sitio web de Medium, que utiliza un diseño limpio para fomentar una lectura sin distracciones. Estas aplicaciones prácticas demuestran cómo el minimalismo puede servir a la funcionalidad y la eficiencia en el diseño web, mejorando de manera significativa la experiencia del usuario.
La Importancia de la Tipografía en la Identidad de la Marca
La tipografía ha ganado un papel central en el diseño web, y su elección se ha vuelto fundamental para la identidad de una marca. Más allá de facilitar la lectura, la tipografía tiene la capacidad de comunicar valores, emociones y la personalidad de la marca. La selección de fuentes personalizadas y audaces puede dejar una impresión duradera en los usuarios y, al mismo tiempo, fortalecer la presencia y el reconocimiento de una marca.
En el contexto actual, las tendencias en tipografía web han evolucionado significativamente. Una de las tendencias prominentes es el uso de fuentes variables, que permiten una mayor flexibilidad y adaptabilidad en el diseño. Estas fuentes ofrecen múltiples opciones de peso, ancho y estilo en un solo archivo de fuente, lo que optimiza tanto la carga del sitio web como la experiencia visual.
Además, las combinaciones tipográficas innovadoras están marcando la pauta en el diseño web. La mezcla de tipografías serif y sans-serif, por ejemplo, puede crear un contraste visual atractivo y resaltar elementos específicos del contenido. La clave está en usar estas combinaciones de manera equilibrada, garantizando que la jerarquía de la información sea clara y que la legibilidad no se vea comprometida.
La integración armoniosa de la tipografía con otros elementos del diseño es crucial para mantener la coherencia y la estética visual. Esto incluye la alineación de la tipografía con la paleta de colores, las imágenes y el estilo general del sitio web. Una tipografía que no se alinea estéticamente con el resto del diseño puede distraer y confundir al usuario, afectando negativamente la percepción de la marca.
En resumen, la tipografía es una herramienta poderosa en el arsenal del diseñador web. Su correcta aplicación va más allá de la mera estética; puede significar la diferencia entre una presencia de marca fuerte y memorable, y una que pase desapercibida. Al mantenerse al día con las tendencias tipográficas y aplicar principios de diseño coherente, las marcas pueden crear experiencias de usuario que son tanto visualmente atractivas como profundamente significativas.
Modo Oscuro y Accesibilidad: Mejorando la Experiencia del Usuario en Diferentes Contextos
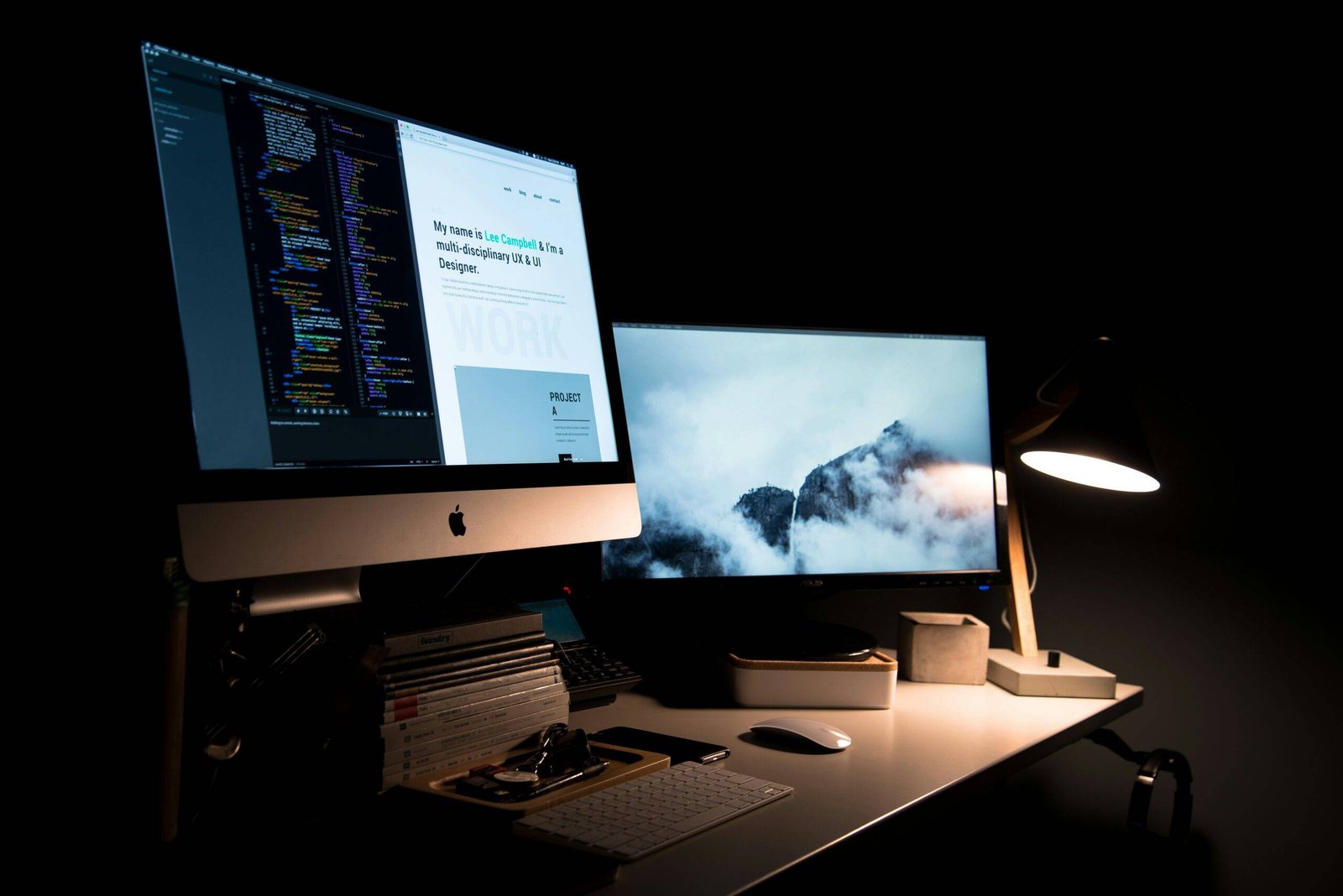
El uso del modo oscuro ha ganado popularidad en los últimos años por su capacidad de mejorar la experiencia visual, especialmente en ambientes de poca luz. Al reducir la cantidad de luz emitida por las pantallas, el modo oscuro ayuda a minimizar la fatiga ocular, un efecto beneficioso para usuarios que pasan largas horas frente a dispositivos electrónicos. Además de su funcionalidad, el modo oscuro puede ofrecer un aspecto elegante y moderno, complementando la estética minimalista del diseño web contemporáneo.
Sin embargo, la implementación adecuada del modo oscuro va más allá de simplemente invertir colores. Es esencial considerer la elección de tonos y contrastes para asegurar que el contenido sea legible y que no comprometa la accesibilidad. Un contraste insuficiente entre texto y fondo puede dificultar la lectura, especialmente para usuarios con discapacidades visuales. Herramientas como la auditoría de contraste de colores pueden ser útiles para diseñadores que buscan cumplir con estándares de accesibilidad como los especificados en las Pautas de Accesibilidad para el Contenido Web (WCAG).
La accesibilidad en el diseño web es una prioridad indispensable en la creación de experiencias inclusivas. Sitios web responsivos deben ser navegables y comprensibles para todos los usuarios, independientemente de sus capacidades o dispositivos. Esto incluye el uso de alternativas textuales para imágenes, la estructura semántica del HTML, y la implementación de reglas de ARIA (Accessible Rich Internet Applications) para mejorar la interactividad.
Considerar las necesidades de todos los usuarios, incluyendo aquellos con discapacidades visuales, auditivas, cognitivas o motoras, es crucial para un diseño inclusivo. Estrategias tales como la utilización de tamaños de texto ajustables, la fácil navegación mediante teclado y la compatibilidad con lectores de pantalla pueden hacer una gran diferencia. Al final, un sitio web accesible no solo cumple con regulaciones, sino que también amplía el alcance y mejora la satisfacción del usuario, promoviendo una experiencia más equitativa y efectiva para todos.
Animaciones Sutiles y Microinteracciones: Añadiendo Dinamismo a las Interfaces
En el contexto del diseño web contemporáneo, las animaciones sutiles y las microinteracciones se han convertido en componentes esenciales para enriquecer la experiencia del usuario (UX). Estas herramientas no solo aportan dinamismo a las interfaces sino que también mejoran significativamente la interacción del usuario, ofreciendo feedback inmediato y haciendo que la navegación sea más atractiva y efectiva.
Las animaciones sutiles, como las transiciones suaves o los efectos de hover, ayudan a guiar al usuario a través de la interfaz, destacando elementos importantes y creando un flujo de uso intuitivo. Por ejemplo, un botón que cambia ligeramente de color o tamaño cuando se pasa el cursor sobre él puede indicar que es clicable, mejorando la usabilidad sin recurrir a elementos intrusivos.
Las microinteracciones, por otro lado, son pequeñas respuestas visuales o funcionales que ocurren cuando un usuario realiza una acción específica, como pulsar un botón o rellenar un formulario. Estos pequeños detalles, como una caja de texto que vibra cuando se introduce una información incorrecta o una notificación que aparece al completar una tarea, no solo proporcionan feedback inmediato sino que también añaden una capa de personalización y satisfacción a la experiencia del usuario.
Implementar estas animaciones y microinteracciones de manera efectiva requiere un equilibrio cuidadoso. Utilizar herramientas como CSS, JavaScript y librerías específicas como GreenSock o Animate.css puede facilitar el proceso de integración sin sobrecargar el rendimiento del sitio web. Es crucial, no obstante, asegurarse de que estas animaciones no interfieran con la velocidad de carga del sitio ni distraigan al usuario de la tarea principal.
En última instancia, el reto reside en encontrar el punto justo entre animación y simplicidad. Las animaciones demasiado elaboradas o frecuentes pueden resultar en experiencias de usuario abrumadoras y confusas. Un diseño web óptimo debe asegurar que cada animación o microinteracción tenga un propósito claro y contribuya positivamente a la experiencia general sin comprometer la eficiencia ni la accesibilidad.